老蒋和网友讨论使用哪种WordPress代码高亮插件,我其实没有用插件,而是直接用的古登堡主题他是有自带代码高亮功能的。不过他们不喜欢用这个新编辑器,那可以借助高亮代码插件的,在文章中老蒋以前也有分享过一些WordPress代码高亮的办法。
在这篇文章中,我分享一款 Pure-Highlightjs 插件,支持代码高亮,而且可以设置多个样式。

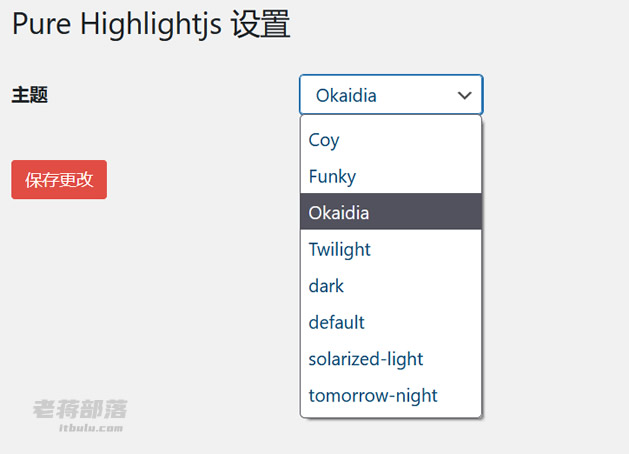
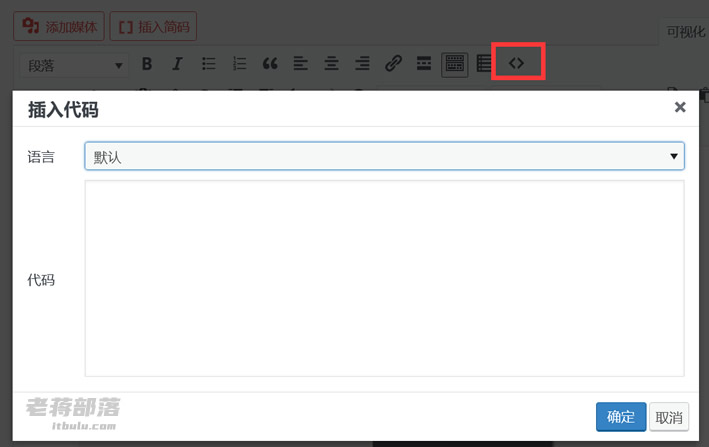
我们正常安装好插件激活之后,在 "设置"-"Pure Highlightjs"然后上图设置样式。这个时候,我们去编辑网站的时候,在编辑器里,可以看到多一个图标。然后添加高亮代码。

这样是不是就搞定?
如果需要下载插件可以看到下面下载地址。
下载地址:https://pan.baidu.com/s/13fJJdFwVMqmbZGY5_taJUA
提取码:qekc如果我们有需要WordPress高亮代码的功能可以用这款插件,比较小的插件,其他的太笨重。
关于WordPress代码高亮可以看看这些文章:
1、WordPress无插件实现代码高亮方法 一条CSS样式解决问题
2、Enlighter - 一款功能强大的WordPress代码高亮插件
3、WordPress代码高亮插件 - Simple Code Highlighter
4、WordPress代码高亮插件 - CodeColorer安装及使用方法
原创文章,转载请注明出处:https://www.itbulu.com/pure-highlightjs.html





