对于技术类博客和网站来说,在WordPress网站内容中加入代码那是常有的事情。我们看到一些博主的代码贴在内容中的格式确实比较好看,这里是采用的代码高亮的功能。如果我们也是WordPress,那可以用插件和无插件实现。因为老蒋博客中目前也没有用代码高亮功能,准备加入这个功能,所以准备近期尝试几款WordPress代码高亮的方法,最终选择一款适合自己的。
今天,先准备体验CodeColorer插件,看到有不少人提到且使用,看到其更新还是比较勤快的,所以就准备先试试这个。
第一、CodeColorer安装
插件地址:https://wordpress.org/plugins/codecolorer/
我们直接下载或者在后台搜索"CodeColorer",就可以看到响应的插件。

直接安装和激活。
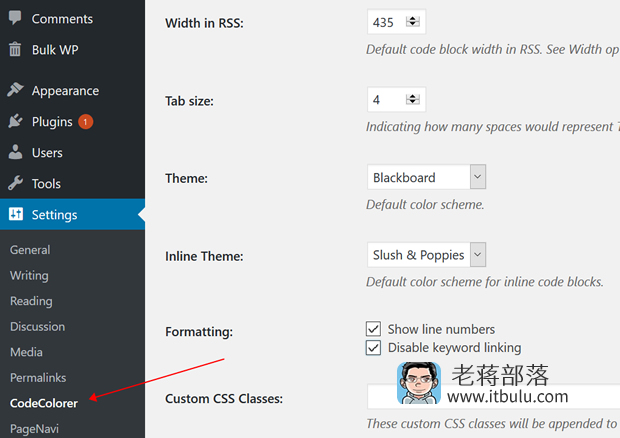
第二、CodeColorer设置

我们可以根据内置的参数设置,包括样式和是否有行标识等。
第三、如何使用
<code lang="php">代码</code>
CodeColorer支持多种语言格式,我们可以类似上面的,在文本状态添加。如果我们对样式不满意也可以自定义添加CSS样式。
原创文章,转载请注明出处:https://www.itbulu.com/wp-codecolorer.html






