最近一段时间,老蒋在寻找一款WordPress代码高亮的插件(或者非插件),然后将博客增加代码高亮功能。要不每次都用区块引用着实并不是特别好看。从上一篇"WordPress代码高亮插件 - CodeColorer安装及使用方法"文章中有介绍到CodeColorer插件来看,功能是强大的,但是太过于复杂。而且 没有直接的可视化按钮,每次还要手动编辑。
今天同样来自WordPress后台的一款高亮代码插件-Simple Code Highlighter,其从名字就可以看到是比较简单的且利用Highlighter。Highlighter,这个应该是一个第三方的高亮工具,看到好多这类插件都有引用。然后被做成各种插件。
第一、安装和使用
插件地址:https://wordpress.org/plugins/simple-code-highlighter/

直接在后台找到"Simple Code Highlighter",直接激活安装。
第二、如何使用
Simple Code Highlighter插件无需设置,可以直接在编辑器添加代码。

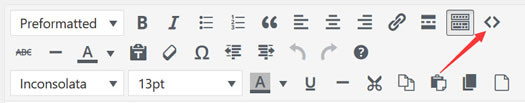
这里我们可以看到按钮,直接添加。

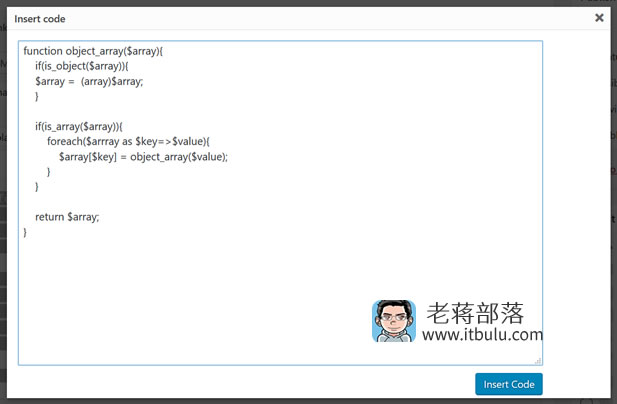
在合适的位置加上代码,我们去看看。

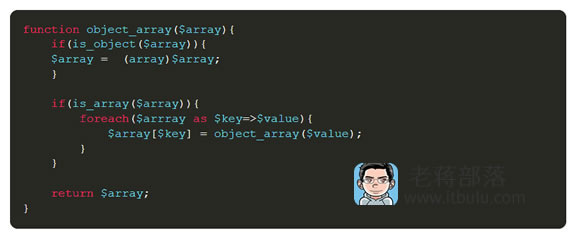
这样简单的代码高亮就实现了。
总结,Simple Code Highlighter插件还是比较简单的,能够快速的添加代码实现高亮,但是缺点就是样式不丰富,我们可能需要手工修改样式,而且还没有行数标识。
原创文章,转载请注明出处:https://www.itbulu.com/simple-code-highlighter.html




