虽然OneinStack一键包环境起步较为晚一些,但是作者更新速度以及环境的功能还是十分强大的,无论我们是安装LNMP、LAMP,还是Tomcat网站环境,同时在PHP、MYSQL等数据库的版本上基本能够保持最新可选稳定版。老蒋也一直建议用户少用面板,即便面板可视化比较方便,但是从更省资源以及安全角度还是用一键包环境或者自己手工部署网站环境。
一般我们都用一键包环境部署,这样能够自动的安装完毕我们需要的配置组合环境,而且有些功能可以直接通过命令操作完成。最近一段时间老蒋关注和记录SSL证书的文章比较多,一来是有帮助客户网站部署,然后做一个简单的记录,虽然中文网站还没有普及起来,但是以后肯定是有需要的,我们先做好功课。

无论我们是用免费SSL证书,还是购买付费证书,其实思路很简单,我们只需要将本地环境的KEY文件,以及CSR文件获取之后,后者CSR需要加载到免费或者付费网站一起生成需要的CRT文件出来,然后一同与我们的KEY文件部署到网站配置文件中就可以,如果需要强制跳转HTTPS地址指向的,我们再做一个强制301跳转就可以。
有几篇老蒋之前分享的几篇SSL证书的文章:
1、完整Comodo PositiveSSL证书安装Apache和Nginx网站环境过程
2、免费SSL证书 - WoSign沃通SSL证书免费申请及账户设置教程
3、申请UK2商家Comodo PositiveSSL免费SSL证书完整过程
在这篇文章中,老蒋正好有在帮助客户新搭建的OneinStack一键包LNMP网站环境部署SSL证书,客户是购买的Namecheap付费SSL证书,年付9美元的。所以,用这篇文章记录下来,无论我们是否有同样的环境需要,但是整个过程也都是可以参考效仿的。
第一、OneinStack添加/新增网站
cd oneinstack
./vhost.sh
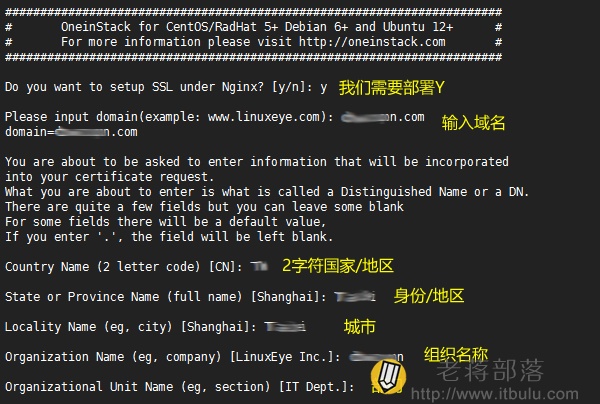
通过命令,然后根据提示需要部署网站。

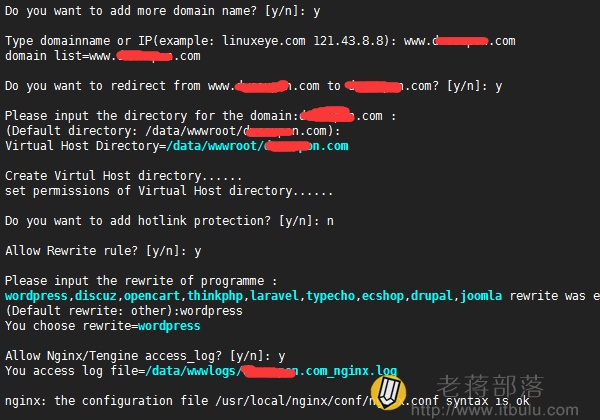
根据安装向导,我们设置Y需要安装SSL,然后根据提示部署SSL的信息,这些都不是很重要,但根据实际的填写。然后后面会与之前文章差不多类似。

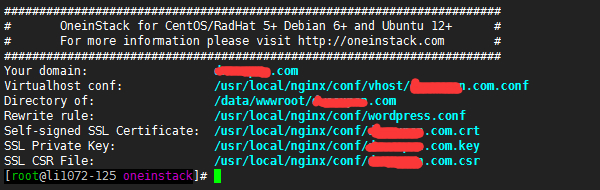
部署完毕之后,我们可以看到我们需要的KEY和CSR文件位置,因为后面我们在Namecheap获取SSL证书的时候需要用到,这里我们可以下载到本地备份。

这里部署完毕之后,如果我们是新建站点可以直接把空网站CMS部署进去,如果是迁移数据的,老蒋就先把客户在其他空间的程序和数据库迁移进来,反正至少原来不带HTTPS的地址网址是可以打开的。后面等获取到SSL证书之后,我们在设置配置文件就可以强制使用HTTPS。
第二、Namecheap激活/获取SSL证书
Namecheap提供的PositiveSSL证书年付9美元,客户自己购买了一个,虽然有很多第三方免费SSL证书可以选择,但是有些时候在考虑到一些特殊因素的时候还是购买付费的比较妥当一些。
1、激活SSL

在购买Namecheap SSL证书之后,我们需要到后台Product List看到我们上图所示的,然后点击ACTIVE激活。

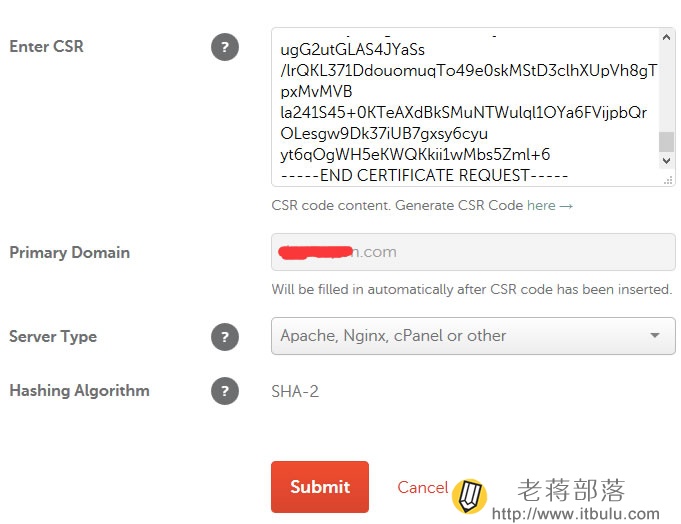
这里我们需要将在第一环节中获取到的服务器CSR文件贴进来,然后在Server Type中选择我们需要部署到的服务器环境。Primary Domain不管他会自动获取我们的域名。点击Submit提交之后看到所有的域名信息,核对没有问题就点击NEXT继续。
2、验证域名信息

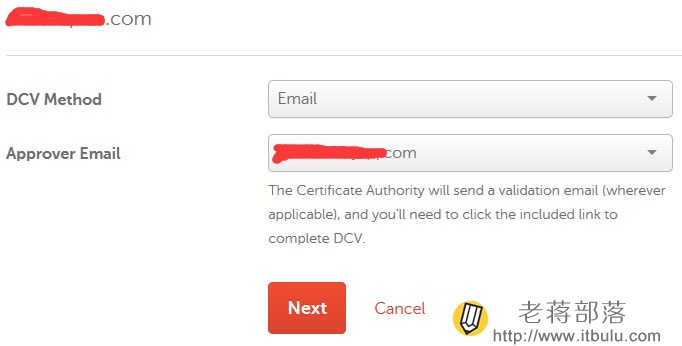
这里需要选择验证个人信息,这里我选择邮箱验证,前提是我们在验证之前需要将域名的WHOIS如果有隐私保护的话才可以看到,因为邮箱重要的,后面SSL证书会发送过来的。
3、填写个人信息
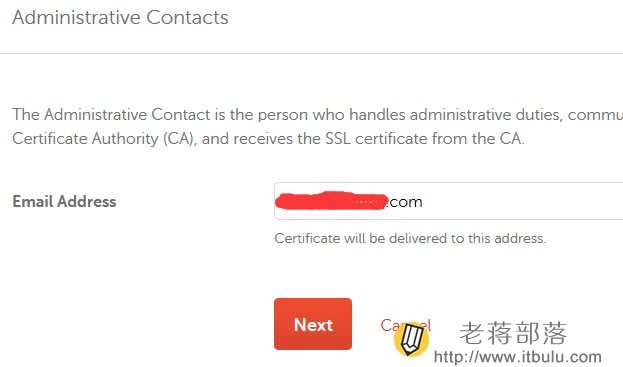
这里我们需要填写证书个人信息,如果是公司那就如实填写,如果是个人,在Company Name填写NA,其他根据实际的填写就可以。

然后填写邮箱,用来就接受SSL证书用的。
4、核对信息提交

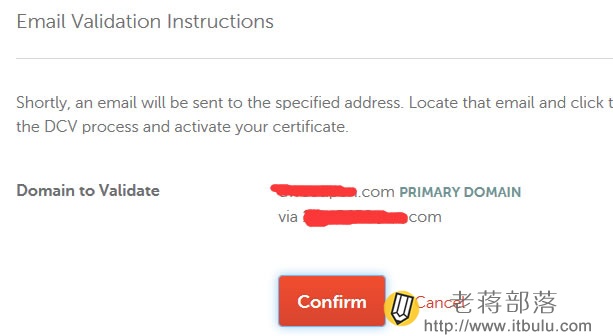
我们核对下信息,主域名和邮箱是不是我们提交的,如果不会就修改,如果没问题就提交确认。
5、激活获取SSL证书
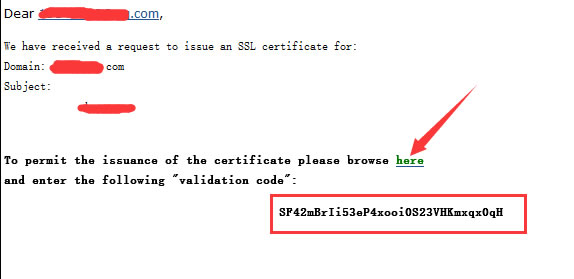
等几分钟,然后我们可以看到邮箱获取到信息。

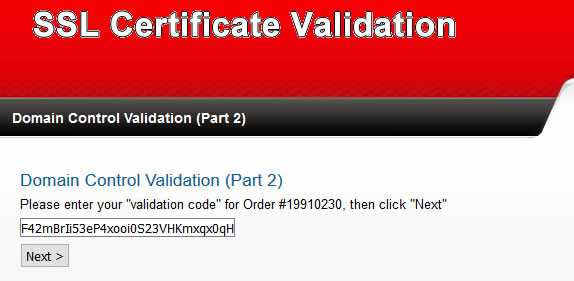
收到这样的邮件之后,点击HERE,然后输入下面的验证码字符串。

激活完毕之后,老蒋继续等待,等待SSL证书发送到邮箱里。
第三、下载Namecheap SSL证书和部署到站点
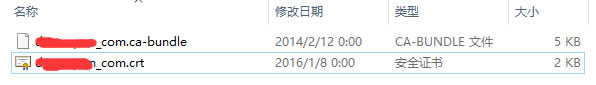
再等待一分钟左右,就可以看到Namecheap SSL证书发送到邮箱里来,一个ZIP压缩包。

我们可以看到这两个文件。我们先做一个合并,将Bundle复制里面的代码放到CRT中。然后将合并到的文件替换到第一步骤中,还记得在/usr/local/nginx/conf/目录中有一个CRT了?对,没错,替换他。
第四、重启Nginx生效
service nginx relaod

这样,我们可以看到利用Oneinstack部署Namecheap SSL证书一切没问题。
第五、Oneinstack部署SSL证书小结
在老蒋部落中这几天也分享过几篇SSL部署的方法,基本上方法都是差不多的,只不过用Oneinstack环境的时候直接生成几个文件的路径,然后我们生成文件之后直接替换就可以,最后重启NGINX就可以生效,整个过程还是比较简单的。
原创文章,转载请注明出处:https://www.itbulu.com/oneinstack-ssl.html







