虽然,现在我们需要搭建自己的个人网站、博客,基本不是多大的难事,随便购买一个属于自己的域名、虚拟主机或者VPS服务器,成本也不是很高,然后找一款开源的CMS程序,基本上半小时内就可以完成个人网站、博客的搭建。我们都清楚寻找免费空间的时间成本很大,我们会选择购买主机。
然而,GEEKER一族会与众不同,我们会利用当前比较流行的托管部署空间搭建自己的博客,比如我们很多朋友的个人博客都搭建在GITHUB、CODING等托管空间上,有些支持绑定自己的域名,有些不支持。在托管空间中部署个人网站的方法,对于普通的用户群来说可能比较困难。
但是,如果能过看到老蒋部落分享的文章,比如这篇文章将会指引网友如何利用GitCafe提供的托管空间部署我们个人网站,以及还可以支持绑定域名。GitCafe平台还是比较知名和稳定的,因为老蒋也不会随意的选择一个平台分享。
下面两篇文章或许是我们这篇文章中需要用到和参考的:
1、利用Coding.net代码托管空间免费部署个人主页网站
2、10分钟学会Git教程 - 安装Git、建仓库、添加和推送文件至库
因为在这类的托管空间中部署,需要学习一点点GIT知识,要不我们还真不清楚如何部署。
第一、GitCafe官网及账户注册
官网地址:https://gitcafe.com/

登录GitCafe官网之后,如果我们已有账户直接登录,如果没有则需要新注册一个账户。

根据提示,我们注册账户,然后激活邮箱就可以完成注册。
第二、登录GitCafe部署项目
我们在注册到属于自己的GitCafe账户之后,直奔主题,开始完成我们需要部署站点需要的项目。
1、创建项目

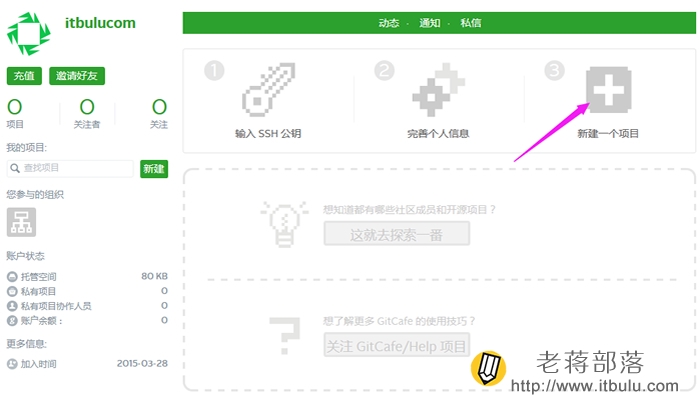
我们登录GitCafe后台之后,需要创建一个新的项目。

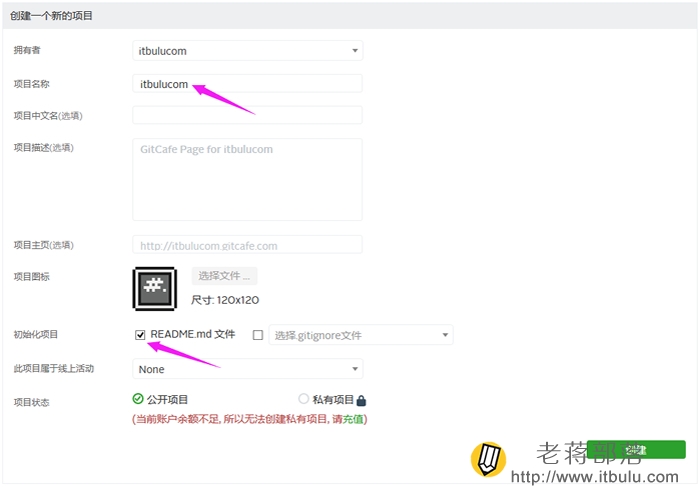
因为我们需要用来创建博客站点,一个账户只能创建一个,且创建的项目名称需要与我们的拥有者名称一致,所以我们看上图。我们直接初始化项目,所以勾选README.md文件部署。
这样,我们在GitCafe托管空间上的项目已经部署完毕。但目前为止,我们还不能创建设置Pages 服务。因为在这个时候,我们到当前项目设置中的"Pages 服务"中,看到的是无法绑定域名的。

第三、GitCafe部署Pages服务
这一步是比较关键的,我们需要有一点点GIT基础才可以,如果不会可以学习上面老蒋推荐的两篇文章。我们需要将上面部署的项目拖到本地,然后将本地部署好的页面提交到需要创建的gitcafe-pages分支中,只要分支中有内容,我们才可以直接打开已经系统赠送的二级域名,我们更可以绑定自己的域名。
1、连接远端仓库
我们需要先在PC本地创建一个文件夹,用来单独管理GitCafe上面的项目。
git clone https://gitcafe.com/itbulucom/itbulucom.git
然后我们随便添加一个html页面到上面去。
2、创建gitcafe-pages分支
git checkout -b gitcafe-pages
git push origin gitcafe-pages
将我们预先准备好的html页面部署到分支中。
3、部署完毕检查
我的页面:http://itbulucom.gitcafe.io/
部署完毕之后,我们可以通过上面的页面访问已经部署到GitCafe Pages分支上的页面内容,同理,如果我们有其他的页面,我们一样可以部署进去。是不是小小的博客就完成了?
第四、绑定域名到GitCafe
因为我们已经在GitCafe Pages中有页面,所以可以绑定域名。

我们可以绑定自己的一级域名或者二级域名,然后将域名解析换成CNAME解析到gitcafe.io。然后我们等待生效之后,就可以直接用自己的域名打开部署的GitCafe Pages页面。
第五、总结GitCafe部署博客站点
到目前为止,我们就可以简单的部署页面到GitCafe中,创建一个小小的博客是没有问题的,对于采用到强大的编辑功能和同步功能的方法,后面如果有时间老蒋再继续升华,以及采用其他的方式,再不需要用到自己的空间,依旧可以部署个人博客站点。
老蒋个人认为这样的部署紧紧是玩一玩,如果需要自定义、强大、自由的写作网站,还是传统的做法比较简单,这种紧紧属于玩玩的。
原创文章,转载请注明出处:https://www.itbulu.com/gitcafe-install-blog.html




